How To Create A Coming Soon Landing Page In WordPress
A coming soon page is not only a landing page that hints visitors about the up-coming website or web services, it is also used by designers and web masters to increase the level of anticipations as well as collecting data of interested users by inserting a “notify me when launch” subscription button.
Don’t want to show your potential visitors broken web pages or website use coming soon plugin. Coming soon is very easy to setup and a must have tool for all websites, Coming soon plugin can also act as acquaintance mode.
Coming soon plugin is ideal for web developers who want to show their clients that website is in Coming soon or maintenance mode while working on the website.
Step 1 How To Install and activate Coming Soon Builder?
- Install Coming Soon Builder From WordPress Plugins.
2. Navigate to plugins directory through dashboard and activate Coming Soon Builder.
3. After activating the Coming Soon Builder you will see a dashboard icon called Coming Soon , click it and you are ready to go.
Step 2 How to make a Coming Soon Landing Page ?

coming soon plugin tutorial
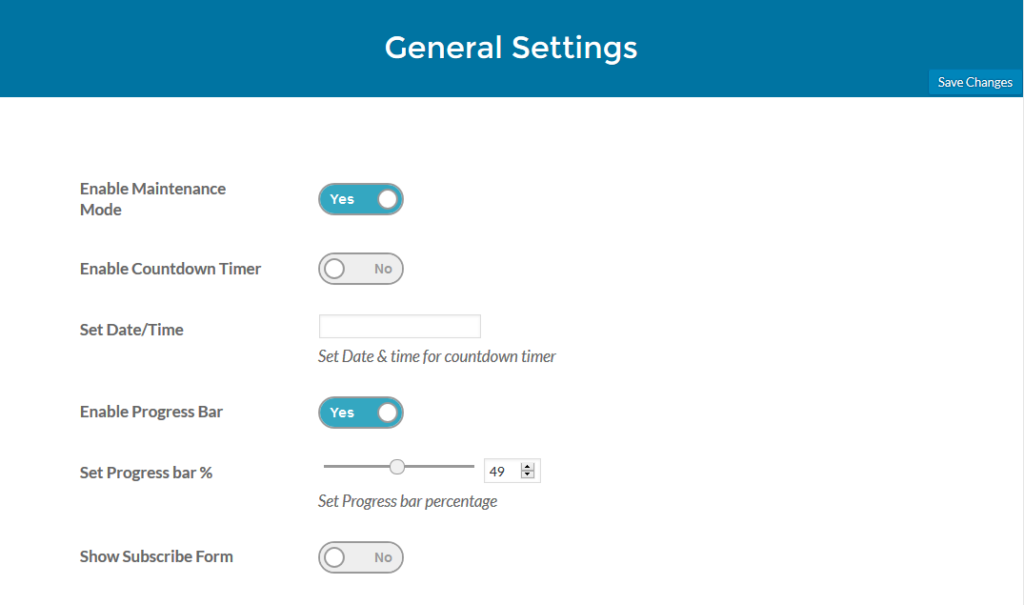
1 Select Enable from coming soon settings page.
2 Select countdown timer to show on coming soon landing page.
3 Set Time and date for the countdown timer coming soon page.
4 Enable/Disable progress bar to display on your sites coming soon page .
5 Set your progress percentage to display on your coming soon page .
6 Show subscribe form in coming soon page, for visitors.

coming soon plugin
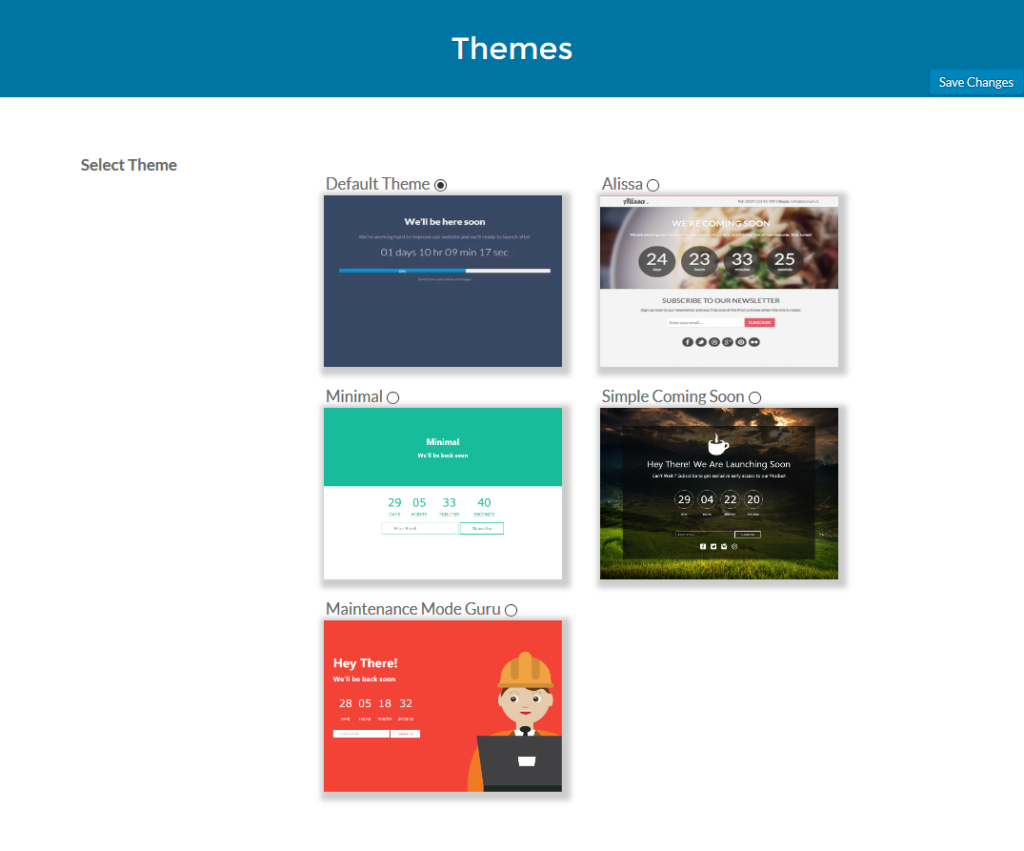
7. Select a theme as per your requirement

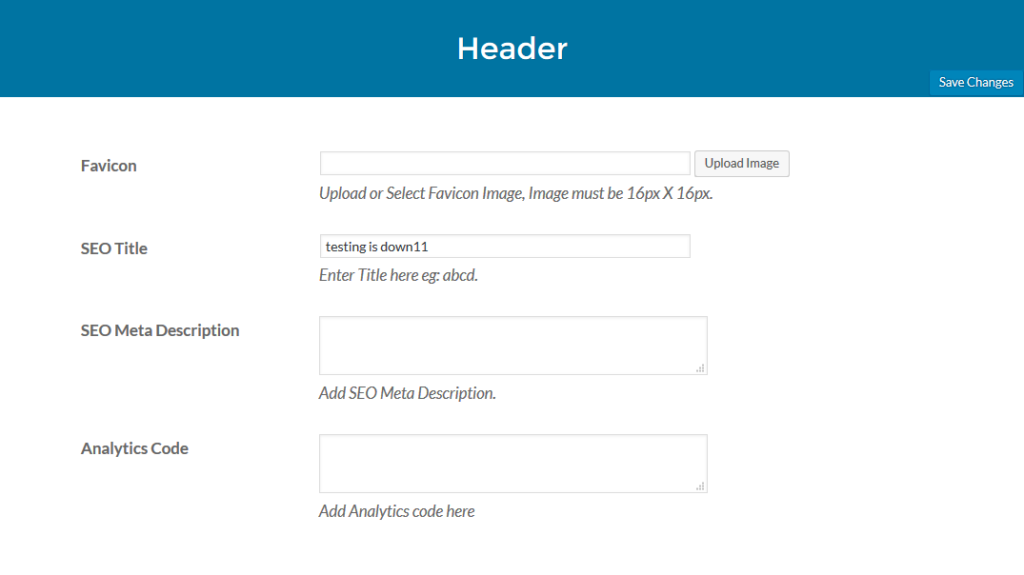
8. Upload or select a Favicon .
9. Insert SEO Tittle for your site .
10. Add SEO Meta Description .
11. Add Analytics code for your site .

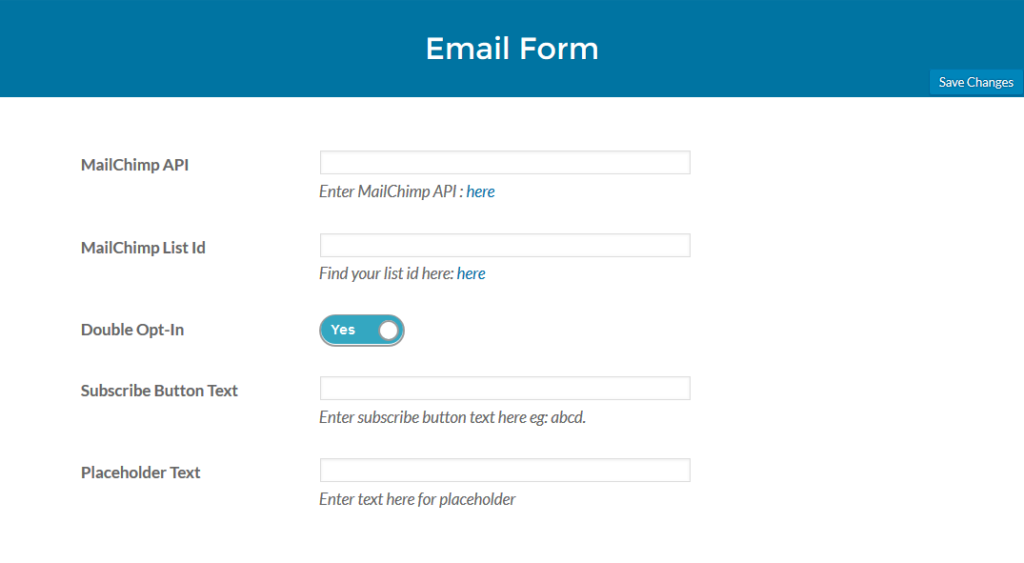
12. Enter Mailchimp API for subscribe form .
13. Enter Mailchimp Id for subscribe form .
14. Enable disable Double opt-in for subscribe form .
15. Enter subscribe button text.
16. Enter placeholder text for subscribe form input field.

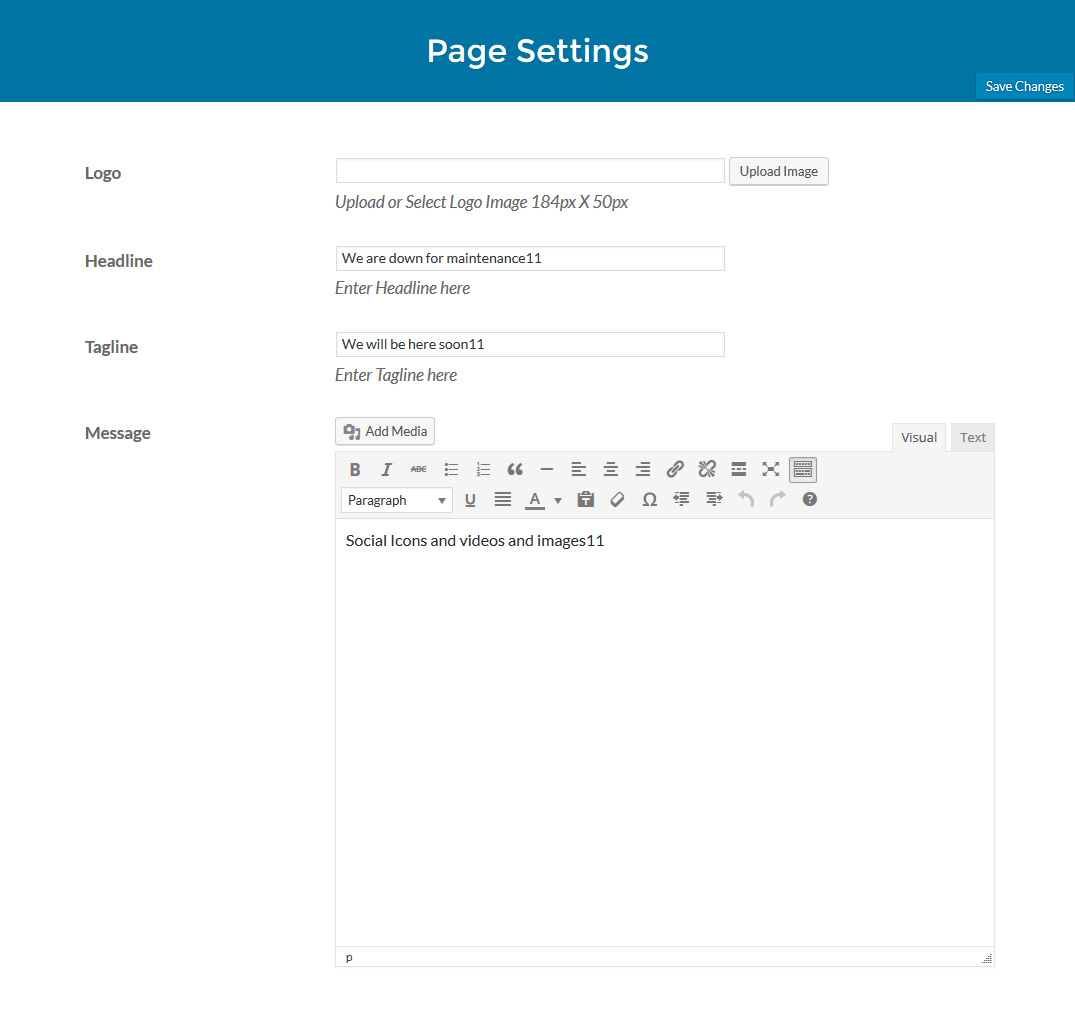
17. Add your own logo in coming soon page.
18. Add a headline for coming soon page .
19. Add a tag line for coming soon page.
20. Add your message , images, videos and html .

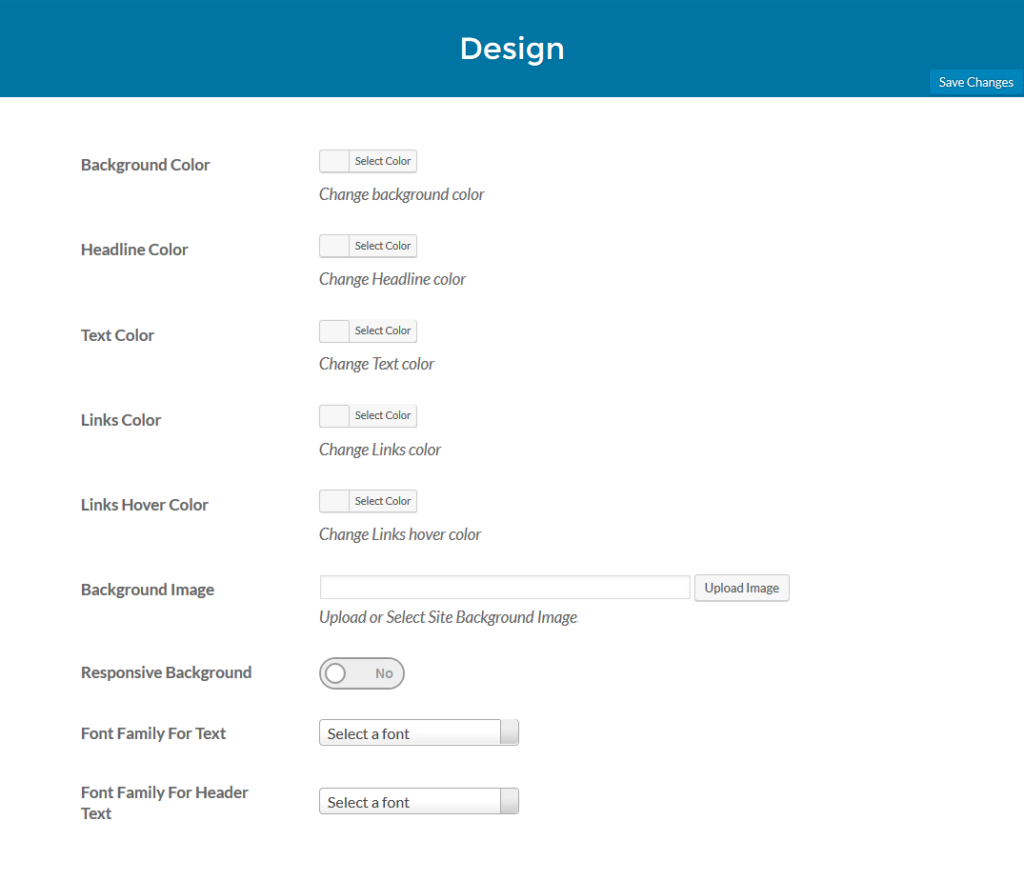
22. Background Color option helps you to change the background color of your page.
23. Headline Color helps you to change the headline color.
24. Text Color let you choose the text color of your page lines.
25. Link Color helps you to choose the links color of your page links
26. Links Hover Color helps you to choose the links hover over color for you links.
27. Background Image let you choose the background image for your page
28. Responsive Image option helps you to make your selected background image responsive for other devices like mobile.
29. Font Family for Text helps you to choose the font for the page text.
30. Font Family for Header Text option helps you to change the font for your header line of your page.

31. This option give you ability to add custom css for coming soon page .

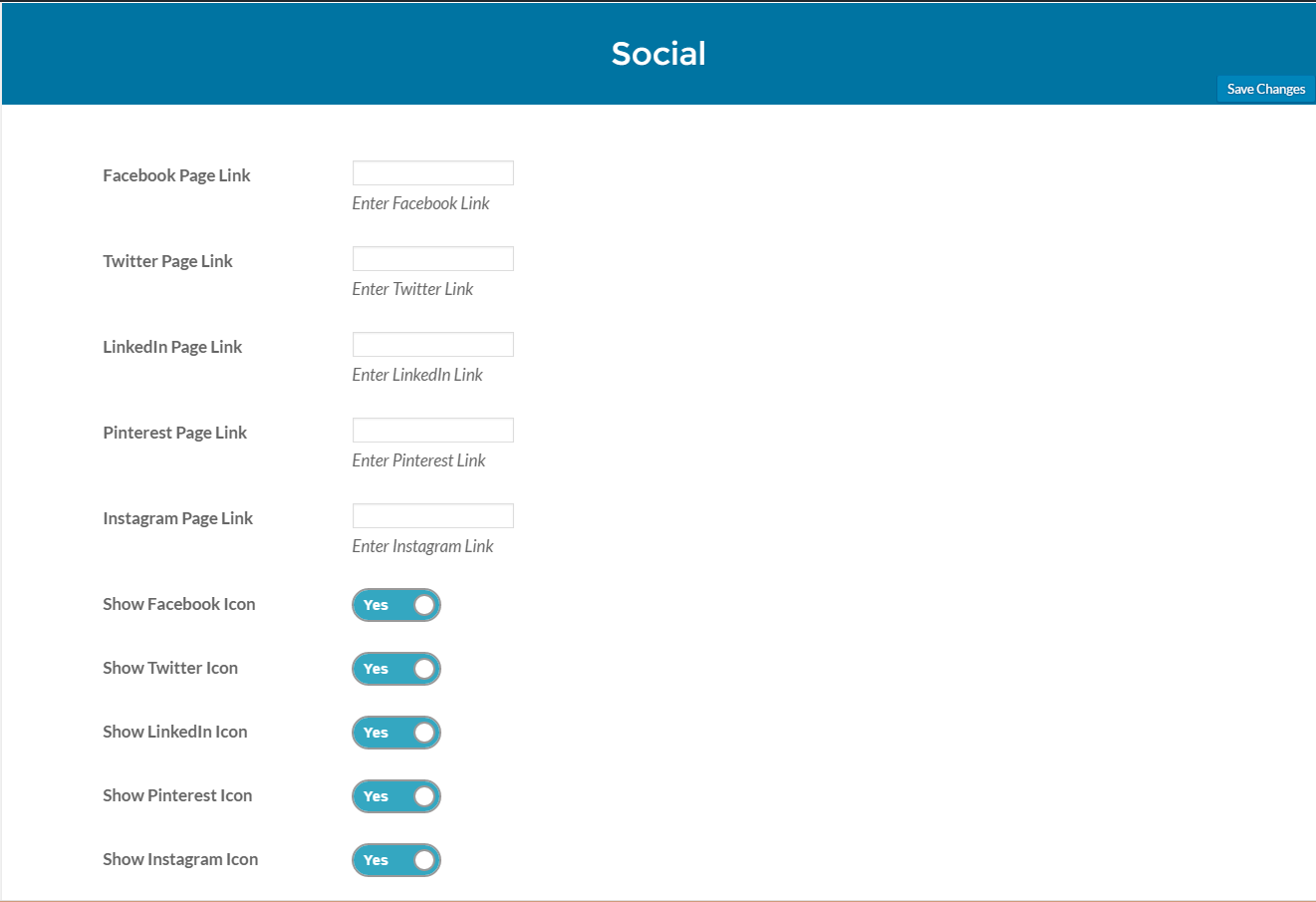
32. This option let you add your social media page link.
33. You can enable which social icon to show on Coming soon page .

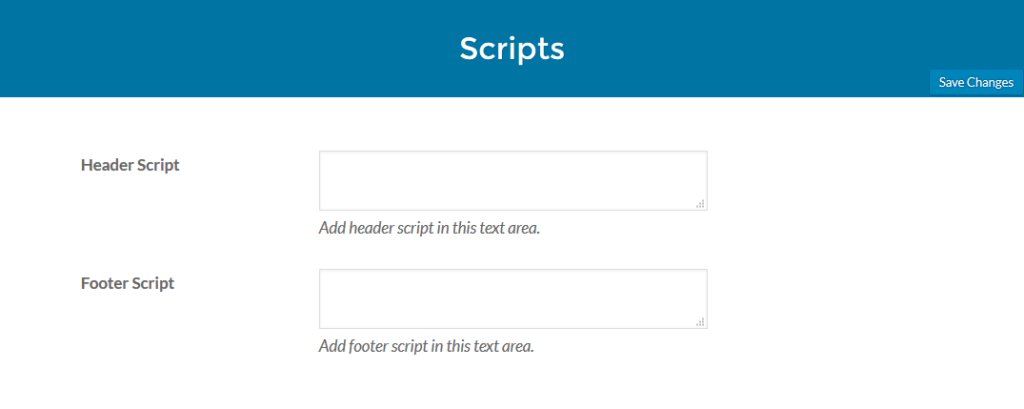
34. This option let you add custom script in header of Coming soon page
35. This option let you add custom script in footer of Coming soon page

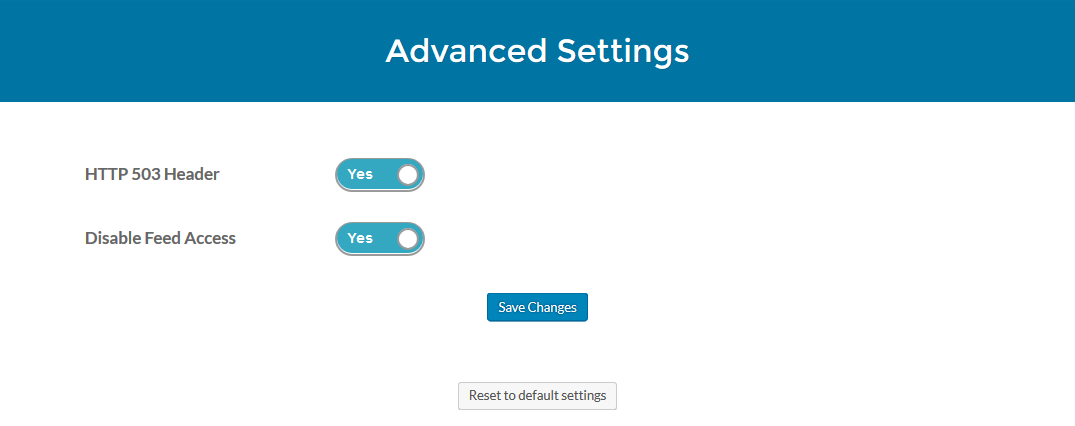
36. This option let you set HTTP 503 header
37. This option let you Enable /Disable Feed Access.